カテゴリ: 雑記 【ソフトウェア】
今週のLAW launcher for iPhone
今週のLAW launcher for iPhone
LAW launcher for iPhoneの開発をスタートしたよ
@mu_mu_こと杉村啓さんからMacとiPod touchを完全後払いで売っていただき、昨日からLAW launcher for iPhoneの開発をスタートしました。
・・・が、とにかく難しい。
なにが難しいって、XCode+InterfaceBuilder(MacやiPhoneアプリの開発環境)の操作もそうなんだけど、一番はMacそのものの操作なんだよね・・・
まず最初にCtrl+x/c/vでコピペができない(commandキーと組み合わせないといけない)で躓き、Alt+Tabでウィンドウの切り替えができないことに苛立ち(アプリケーションの切り替えになってしまう)、アルファベットと日本語が混在したテキストをスムーズに打つ方法がわからない(これは未だにわからない)。
でも、泣きながらいじっていると、だんだんとMacの間合いのようなものがつかめてきて、2日経ってようやくなれてきたような気がしてきた。気のせいかもしれないけど。
あれだよね。
Windowsは、使いやすくなるようカスタマイズして鍛えていくOSである一方、MacOSは、それにあわせて自分をあわせていくOSなんだよね。
というわけで、進捗です。
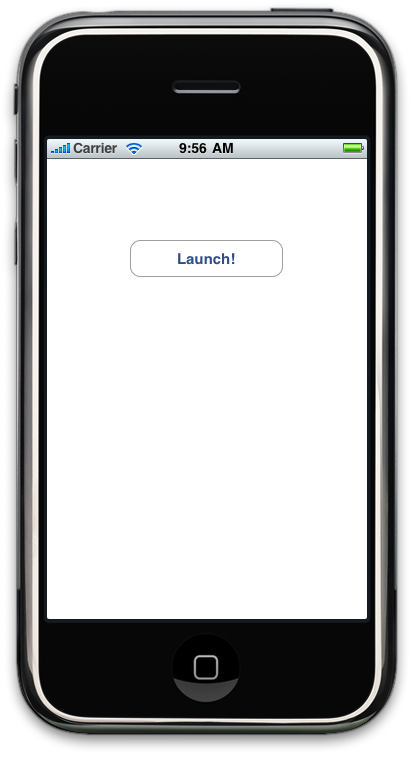
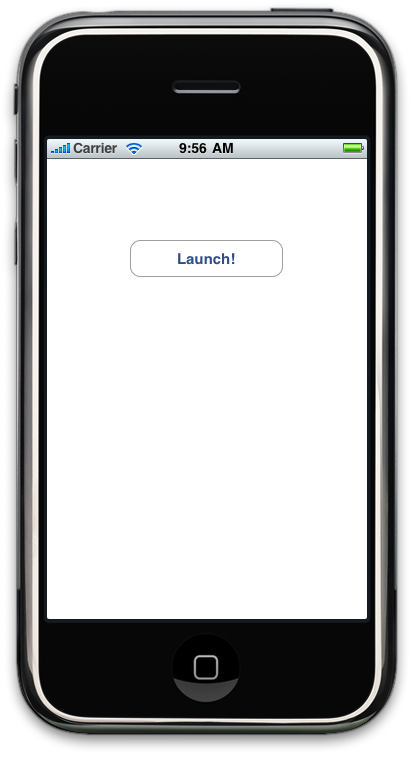
これを押すと

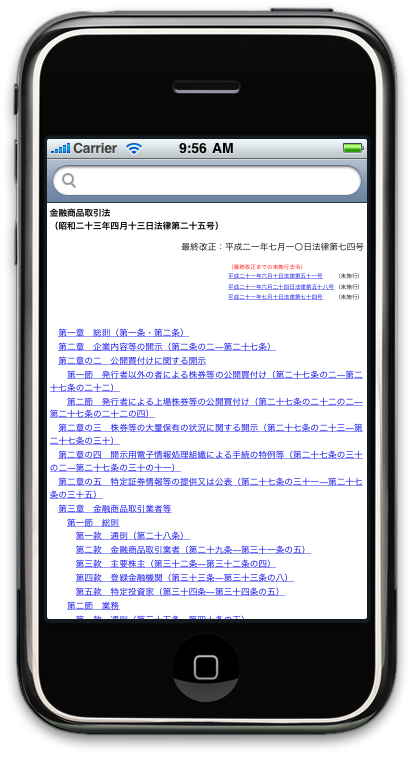
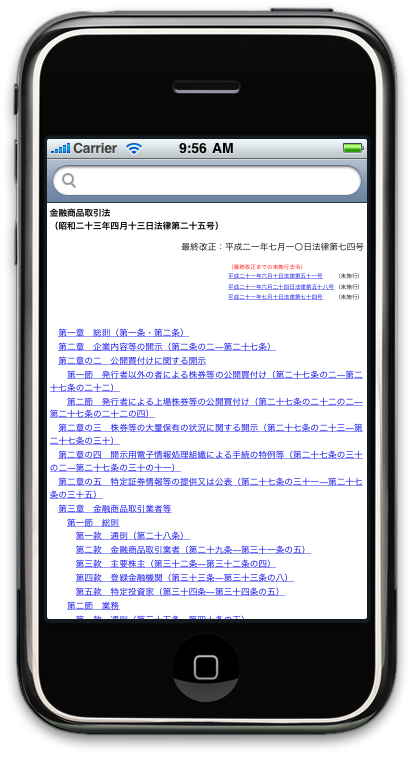
こうなる

たったこれだけ。
信じがたいことに、ここまでくるのにまる2日間かかっています。
この先どうなることやら...
・・・が、とにかく難しい。
なにが難しいって、XCode+InterfaceBuilder(MacやiPhoneアプリの開発環境)の操作もそうなんだけど、一番はMacそのものの操作なんだよね・・・
まず最初にCtrl+x/c/vでコピペができない(commandキーと組み合わせないといけない)で躓き、Alt+Tabでウィンドウの切り替えができないことに苛立ち(アプリケーションの切り替えになってしまう)、アルファベットと日本語が混在したテキストをスムーズに打つ方法がわからない(これは未だにわからない)。
でも、泣きながらいじっていると、だんだんとMacの間合いのようなものがつかめてきて、2日経ってようやくなれてきたような気がしてきた。気のせいかもしれないけど。
あれだよね。
Windowsは、使いやすくなるようカスタマイズして鍛えていくOSである一方、MacOSは、それにあわせて自分をあわせていくOSなんだよね。
というわけで、進捗です。
これを押すと

こうなる

たったこれだけ。
信じがたいことに、ここまでくるのにまる2日間かかっています。
この先どうなることやら...
LAW launcher 3.2.3で、すべての法令に対応というのは本当ですか?(佐賀県/48歳主婦)
LAW launcher 3.2.3をリリースしました。
※3.2.2はリリース直後に不具合が見つかったので、公開を中止しました。
3.2.1からの変更点は
ユーザー定義用の法令xmlファイル(user.xml)の処理を追加
同梱のLAW.xmlを、法令データベースに登録されている法令すべてに対応
旧LAW.xmlを、user.xmlに変更
オリジナルメニューの設定タブに法令をソートするボタンを追加
法令ウィンドウからオリジナルメニューを追加する処理の不具合(一定条件下で重複登録される)を修正
です。
LAW.xmlには正式な法令名でしか検索にヒットしないので、旧LAW.xmlを暫定的にuser.xmlに設定しています。
なお、user.xmlは、今後はこちら再度では一切いじらないので、ご自由にカスタマイズしていただいて結構です。
→削除しても問題はありません。
ダウンロードはこちらから。
不具合を発見されましたら(できればお盆中に)教えていただけると助かります。
ではでは〜
※3.2.2はリリース直後に不具合が見つかったので、公開を中止しました。
3.2.1からの変更点は
です。
LAW.xmlには正式な法令名でしか検索にヒットしないので、旧LAW.xmlを暫定的にuser.xmlに設定しています。
なお、user.xmlは、今後はこちら再度では一切いじらないので、ご自由にカスタマイズしていただいて結構です。
→削除しても問題はありません。
ダウンロードはこちらから。
不具合を発見されましたら(できればお盆中に)教えていただけると助かります。
ではでは〜
誰でも簡単!Baseで作る契約書管理データベース(その5)
【入力できないことを明確に】
契約書IDは、契約書テーブルを作成したときに「自動入力値」を「はい」に設定したので、自動的に連番が振られます。
そのため、フォーム上でユーザーは契約書IDを入力・変更することはできないので、このことをユーザーに分かりやすく示しましょう。
まず、契約書IDの属性設定ウィンドウを表示してください。
→グループ化の解除をお忘れなく!
そして、「アクティブにする」を「いいえ」に設定してください。
これで、ユーザーは契約書IDの入力フォームをアクティブにする(選択する)ことができなくなるので、「IDを入力できそう」な雰囲気をある程度減殺できます。
デザインモードをオンにして、もう一度できばえを確認したら、保存してフォームを閉じてください。
※デザインモードの切り替え方法は、前回参照。
【データ項目の追加】
さて、契約書を探すとき、契約の概要があると便利な場合があります。
そこで、この契約書管理DBにも、契約の概要を登録する項目を追加してみましょう。
ただ、忙しいときには契約の概要の登録をスキップできるよう、必須入力項目からははずすことにします。
 まず、契約書テーブルを編集モードで開いてください。
まず、契約書テーブルを編集モードで開いてください。
※契約書テーブルを右クリック→編集です。
 そして、フィールド名列に「契約の概要」を追加入力してください。
そして、フィールド名列に「契約の概要」を追加入力してください。
これでテーブルの設定は完了です。
保存して閉じてください。
次に、契約書登録フォームを編集モードで開いてください。
※こちらも、右クリック→編集です。
フォームを開いたら、フィールドの追加ボタンを押してください。
→既にフィールドの追加ウィンドウが表示されている場合は、何もしなくてOKです。
そして、どれでもいいのでコントロールを選択してください。
→例えば、「契約書の登録」と表示しているラベルフィールドなど。
 すると、フィールドの追加ウィンドウに、先ほど登録した「契約の概要」が追加されているのが見えるはずですので、前回同様、ドラッグアンドドロップでフォームに追加してください。
すると、フィールドの追加ウィンドウに、先ほど登録した「契約の概要」が追加されているのが見えるはずですので、前回同様、ドラッグアンドドロップでフォームに追加してください。
このように、「テーブルにフィールドを追加」→「フォームにコントロールを追加」という手順で、データベースを簡単に充実させていくことができるのです。
便利ですね。
つづく
契約書IDは、契約書テーブルを作成したときに「自動入力値」を「はい」に設定したので、自動的に連番が振られます。
そのため、フォーム上でユーザーは契約書IDを入力・変更することはできないので、このことをユーザーに分かりやすく示しましょう。
まず、契約書IDの属性設定ウィンドウを表示してください。
→グループ化の解除をお忘れなく!
そして、「アクティブにする」を「いいえ」に設定してください。
これで、ユーザーは契約書IDの入力フォームをアクティブにする(選択する)ことができなくなるので、「IDを入力できそう」な雰囲気をある程度減殺できます。
デザインモードをオンにして、もう一度できばえを確認したら、保存してフォームを閉じてください。
※デザインモードの切り替え方法は、前回参照。
【データ項目の追加】
さて、契約書を探すとき、契約の概要があると便利な場合があります。
そこで、この契約書管理DBにも、契約の概要を登録する項目を追加してみましょう。
ただ、忙しいときには契約の概要の登録をスキップできるよう、必須入力項目からははずすことにします。
※契約書テーブルを右クリック→編集です。
これでテーブルの設定は完了です。
保存して閉じてください。
次に、契約書登録フォームを編集モードで開いてください。
※こちらも、右クリック→編集です。
フォームを開いたら、フィールドの追加ボタンを押してください。
→既にフィールドの追加ウィンドウが表示されている場合は、何もしなくてOKです。
そして、どれでもいいのでコントロールを選択してください。
→例えば、「契約書の登録」と表示しているラベルフィールドなど。
このように、「テーブルにフィールドを追加」→「フォームにコントロールを追加」という手順で、データベースを簡単に充実させていくことができるのです。
便利ですね。
つづく
誰でも簡単!Baseで作る契約書管理データベース(その4)
【フォームに項目を追加しよう】
さて、テーブルとフォームとの紐付けが終わったので、いよいよ次はデータを入力するコントロールを配置しましょう。
今回は二つある方法のうち、簡単な方を利用してみます。
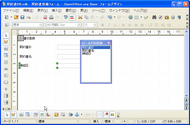
 画面下のツールバーの「フィールドの追加」ボタンを押してください。
画面下のツールバーの「フィールドの追加」ボタンを押してください。
フィールドの追加ウィンドウが表示されたと思いますが、内容がまっさらの場合は、先ほど作成した「契約書の登録」ラベルフィールドをクリックしてください。
 続いて、フィールドの追加ウィンドウに表示されている”契約書ID”と、”契約書名”と、”締結日”を、フォーム上にドラッグアンドドロップしてください。
続いて、フィールドの追加ウィンドウに表示されている”契約書ID”と、”契約書名”と、”締結日”を、フォーム上にドラッグアンドドロップしてください。
これだけで、契約書テーブルへの入力が可能なフォームとして最低限の体裁は整いました。
かんたん!
【日付の入力を簡単に】
さて、契約書登録フォームは一応出来上がったものの、これだけでは「データの入力が簡単になった」とはまだまだいえません。
というわけで、面倒な締結日の入力を簡単にしてみましょう。
まず、"締結日"と書いてあるラベルフィールドの上で右クリックし、「グループ」から「グループ解除」を選択してください。
・・・勘の言い方は気づかれたかもしれませんが、実は、フィールドの追加ウィンドウからのドラッグアンドドロップで追加したコントロールは、ラベルフィールドと入力用のフィールドがグループ化されたものだったのです。
グループ化というのは、複数のコントロールをひとまとめにして取り扱う仕組みです。
意味がわからない方は、とりあえず「グループ化を解除しなければならんのだ。よくわからないけど。」と覚えてください。
いつかわかりますよ、きっと。
さて、グループ化を解除したら、次は入力用のフィールドの属性設定ウィンドウを表示してください。
・・・できましたか?それとも、やり方を忘れてしまいましたか?
答えは、”コントロールを右クリックして「コントロール」を選択”です。
そして、”ドロップダウン”を「はい」に変更してください。(下から5つ目のはずです)
では、ここまでのできばえを確認してみましょう。
 画面左のツールバーから”デザインモード オン/オフ”を押してください。
画面左のツールバーから”デザインモード オン/オフ”を押してください。
このボタンを押すと、フォームの画面を編集するモード(デザインモード)と、フォームを使ってテーブルにデータを入力するモードをワンタッチで切り替えることができます。
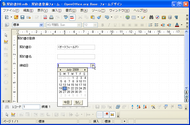
 デザインモードをオフにすると、締結日を入力するコントロールの横に▼が表示されていると思います。
デザインモードをオフにすると、締結日を入力するコントロールの横に▼が表示されていると思います。
これが、先ほど”ドロップダウン”を「はい」にした効果です。
この▼をクリックするとカレンダーが表示され、キーボードを使わずに日付の入力を行えますので、利便性がぐっとあがります。
つづく。
さて、テーブルとフォームとの紐付けが終わったので、いよいよ次はデータを入力するコントロールを配置しましょう。
今回は二つある方法のうち、簡単な方を利用してみます。
フィールドの追加ウィンドウが表示されたと思いますが、内容がまっさらの場合は、先ほど作成した「契約書の登録」ラベルフィールドをクリックしてください。
これだけで、契約書テーブルへの入力が可能なフォームとして最低限の体裁は整いました。
かんたん!
【日付の入力を簡単に】
さて、契約書登録フォームは一応出来上がったものの、これだけでは「データの入力が簡単になった」とはまだまだいえません。
というわけで、面倒な締結日の入力を簡単にしてみましょう。
まず、"締結日"と書いてあるラベルフィールドの上で右クリックし、「グループ」から「グループ解除」を選択してください。
・・・勘の言い方は気づかれたかもしれませんが、実は、フィールドの追加ウィンドウからのドラッグアンドドロップで追加したコントロールは、ラベルフィールドと入力用のフィールドがグループ化されたものだったのです。
グループ化というのは、複数のコントロールをひとまとめにして取り扱う仕組みです。
意味がわからない方は、とりあえず「グループ化を解除しなければならんのだ。よくわからないけど。」と覚えてください。
いつかわかりますよ、きっと。
さて、グループ化を解除したら、次は入力用のフィールドの属性設定ウィンドウを表示してください。
・・・できましたか?それとも、やり方を忘れてしまいましたか?
答えは、”コントロールを右クリックして「コントロール」を選択”です。
そして、”ドロップダウン”を「はい」に変更してください。(下から5つ目のはずです)
では、ここまでのできばえを確認してみましょう。
このボタンを押すと、フォームの画面を編集するモード(デザインモード)と、フォームを使ってテーブルにデータを入力するモードをワンタッチで切り替えることができます。
これが、先ほど”ドロップダウン”を「はい」にした効果です。
この▼をクリックするとカレンダーが表示され、キーボードを使わずに日付の入力を行えますので、利便性がぐっとあがります。
つづく。
誰でも簡単!Baseで作る契約書管理データベース(その3)
【とりあえずフォームを作ってみる】
前回、データベースの根幹部分が完成しましたが、テーブルはあまりデータの入力や閲覧に適した仕組みではありません。
というわけで、フォームを利用して、データの入力や閲覧の利便性を向上させることにしましょう。
画面左部のメニューから「フォーム」を選択してください。
続いて、画面上部のタスクメニューから「デザイン表示でフォームを作成」を選択してください。
これから、この画面にパーツを配置していきます。
まずは、タイトルを表示しましょう。
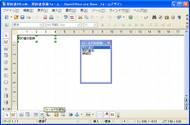
画面左側のツールバー(ツールバーが左側に表示されていない方は、メニューの「表示→ツールバー→フォームコントロール」にチェックを入れてください。)から「ラベルフィールド」を探してクリックしてください。(四角で囲まれていない"ABC"のアイコンです。)
 そして、フォームの左上で適当な大きさにドラッグしてください。
そして、フォームの左上で適当な大きさにドラッグしてください。
※フォームをただクリックするだけでは配置できないのでご注意ください。
なお、ラベルフィールドは、フォーム上の案内板です。
それ自体が何か機能を持つわけではなく、フォームが、利用する人にとってわかりやすいものになるように配置するものなので、難しいことを考えずにあなたの美的センスに任せて使ってください。
ラベルフィールドの貼り付けはできましたか?
なお、このラベルフィールドや、この後利用するテキストボックスなどは、"コントロール"と呼ばれます。
しっくりこなければ、「部品」と読み替えてください。
 次に、ラベルフィールド上の文字を変更します。
次に、ラベルフィールド上の文字を変更します。
ラベルフィールド上で右クリックし、「コントロール」を選択。
その後表示される属性の設定ウィンドウの"タイトル欄"を、「契約書の登録」に変更し、エンターキーを押すと、先ほど貼り付けたラベルフィールドの表示が「契約書の登録」に変わっていると思います。
ラベルフィールドに限らず、コントロールの設定を変更する場合は、以後この要領で行ってください。
【レコードソースの設定】
さて、先ほど、フォームを使うことでテーブルへのデータの入力や閲覧を便利にできると書きましたが、このフォームは、どのテーブルへのデータの入力に使うものかをまだ設定していないので、続いてこの設定(レコードソースの設定といいます)を行います。
先ほど作成したラベルフォームの上で右クリックし、今度は「フォーム」を選択してください。
 続いて、表示された属性設定ウィンドウの"データ"タブを選択してください。
続いて、表示された属性設定ウィンドウの"データ"タブを選択してください。
そして、内容欄に「契約書テーブル」を入力(というか、選択)してください。
これで、このフォームが「契約書テーブル」のデータを入力するものと紐付けることができました。
かんたん!
さて、ここまでの作業が終わったら、いったん名前をつけて保存しましょう。
名前は、「契約書登録フォーム」としておいてください。
つづく
前回、データベースの根幹部分が完成しましたが、テーブルはあまりデータの入力や閲覧に適した仕組みではありません。
というわけで、フォームを利用して、データの入力や閲覧の利便性を向上させることにしましょう。
画面左部のメニューから「フォーム」を選択してください。
続いて、画面上部のタスクメニューから「デザイン表示でフォームを作成」を選択してください。
これから、この画面にパーツを配置していきます。
まずは、タイトルを表示しましょう。
画面左側のツールバー(ツールバーが左側に表示されていない方は、メニューの「表示→ツールバー→フォームコントロール」にチェックを入れてください。)から「ラベルフィールド」を探してクリックしてください。(四角で囲まれていない"ABC"のアイコンです。)
※フォームをただクリックするだけでは配置できないのでご注意ください。
なお、ラベルフィールドは、フォーム上の案内板です。
それ自体が何か機能を持つわけではなく、フォームが、利用する人にとってわかりやすいものになるように配置するものなので、難しいことを考えずにあなたの美的センスに任せて使ってください。
ラベルフィールドの貼り付けはできましたか?
なお、このラベルフィールドや、この後利用するテキストボックスなどは、"コントロール"と呼ばれます。
しっくりこなければ、「部品」と読み替えてください。
ラベルフィールド上で右クリックし、「コントロール」を選択。
その後表示される属性の設定ウィンドウの"タイトル欄"を、「契約書の登録」に変更し、エンターキーを押すと、先ほど貼り付けたラベルフィールドの表示が「契約書の登録」に変わっていると思います。
ラベルフィールドに限らず、コントロールの設定を変更する場合は、以後この要領で行ってください。
【レコードソースの設定】
さて、先ほど、フォームを使うことでテーブルへのデータの入力や閲覧を便利にできると書きましたが、このフォームは、どのテーブルへのデータの入力に使うものかをまだ設定していないので、続いてこの設定(レコードソースの設定といいます)を行います。
先ほど作成したラベルフォームの上で右クリックし、今度は「フォーム」を選択してください。
そして、内容欄に「契約書テーブル」を入力(というか、選択)してください。
これで、このフォームが「契約書テーブル」のデータを入力するものと紐付けることができました。
かんたん!
さて、ここまでの作業が終わったら、いったん名前をつけて保存しましょう。
名前は、「契約書登録フォーム」としておいてください。
つづく
誰でも簡単!Baseで作る契約書管理データベース(その2)
【契約管理DB爆誕!】
さて、データベースボタンをクリックして出てくる画面では、何も考えずに完了ボタンを押しましょう。
そして、適当なファイル名(契約管理DBとか)をつけて保存しましょう。
これであなたのデータベース「契約管理DB」がこの世に生を受けました。
おめでとうございます。
【テーブルの作成】
さて、あなたのPCの画面には、現在こんな画面が出ていると思います。
左側のメニューに、「テーブル」「クエリー」「フォーム」「レポート」の4つが並んでいますが、今回はテーブルをいじります。
テーブルは、1件1件の生のデータ(レコードといいます。)をしまっておく入れ物だと思ってください。
(クエリーとフォームとレポートは、それぞれ必要になったときにまた説明するのでとりあえず忘れましょう。)
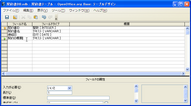
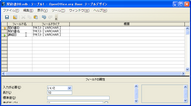
画面上部の「デザイン表示でテーブルを作成」をおもむろに押すと、無味乾燥な表が表示されたと思います。
深いことは考えずに、"フィールド名"の列の上から「契約書ID」「契約書名」「締結日」と入力してください。

現在の画面→
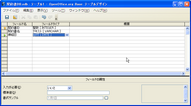
次は、フィールドタイプの設定です。
契約書IDのフィールドタイプを、「整数 [INTEGER]」に、
締結日のフィールドタイプを「日付 [DATE]」にそれぞれ変更してください。

現在の画面→
最後です。
契約書IDのフィールドタイプ欄(整数と書いてあるセル)をクリックし、画面の下に出てくる「自動入力値」を「はい」にします。
→この設定をすると、契約書IDには自動で重複しない連番が割り振られるようになります。
なぜ重複しない連番が必要なのかと思った方はこちらのリンク先を読んでまた眠くなってください。
これで、テーブルの設定は終わりです。
「契約書テーブル」という名前で保存し、いったん閉じてしまってください。
さて・・・実は、ここまでの作業で、データベースの根幹部分はもう出来上がってしまっているのですが、そのことにお気づきでしたか?。
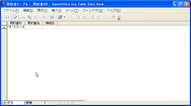
試しにさっき作ったばかりの契約書テーブルを開いて見ましょう。

このエクセルのシートのような画面から直接データを入力していくことでも別に問題は無いのです。
でも、これじゃデータの入力がしづらいですよね?
セルの幅は狭いし、日付は全部手打ちしなきゃならないし・・・
で、ここで颯爽と登場してくるのが「フォーム」です。
つづく
さて、データベースボタンをクリックして出てくる画面では、何も考えずに完了ボタンを押しましょう。
そして、適当なファイル名(契約管理DBとか)をつけて保存しましょう。
これであなたのデータベース「契約管理DB」がこの世に生を受けました。
おめでとうございます。
【テーブルの作成】
さて、あなたのPCの画面には、現在こんな画面が出ていると思います。
左側のメニューに、「テーブル」「クエリー」「フォーム」「レポート」の4つが並んでいますが、今回はテーブルをいじります。
テーブルは、1件1件の生のデータ(レコードといいます。)をしまっておく入れ物だと思ってください。
(クエリーとフォームとレポートは、それぞれ必要になったときにまた説明するのでとりあえず忘れましょう。)
画面上部の「デザイン表示でテーブルを作成」をおもむろに押すと、無味乾燥な表が表示されたと思います。
深いことは考えずに、"フィールド名"の列の上から「契約書ID」「契約書名」「締結日」と入力してください。
現在の画面→
次は、フィールドタイプの設定です。
契約書IDのフィールドタイプを、「整数 [INTEGER]」に、
締結日のフィールドタイプを「日付 [DATE]」にそれぞれ変更してください。
現在の画面→
最後です。
契約書IDのフィールドタイプ欄(整数と書いてあるセル)をクリックし、画面の下に出てくる「自動入力値」を「はい」にします。
→この設定をすると、契約書IDには自動で重複しない連番が割り振られるようになります。
なぜ重複しない連番が必要なのかと思った方はこちらのリンク先を読んでまた眠くなってください。
これで、テーブルの設定は終わりです。
「契約書テーブル」という名前で保存し、いったん閉じてしまってください。
さて・・・実は、ここまでの作業で、データベースの根幹部分はもう出来上がってしまっているのですが、そのことにお気づきでしたか?。
試しにさっき作ったばかりの契約書テーブルを開いて見ましょう。
このエクセルのシートのような画面から直接データを入力していくことでも別に問題は無いのです。
でも、これじゃデータの入力がしづらいですよね?
セルの幅は狭いし、日付は全部手打ちしなきゃならないし・・・
で、ここで颯爽と登場してくるのが「フォーム」です。
つづく
誰でも簡単!Baseで作る契約書管理データベース(その1)
---まえおき---
以前依頼処理フローや締結済み契約書管理についてのエントリーを書いた影響なのか、"契約書 データベース"をキーワードにここへたどり着く方がそこそこいらっしゃるようなので、タイトルのような特集をやってみることにしました。
一連の作成過程では、「データベースとは」的な話は一切省略し、説明が面倒な点は「こうゆうものなので」で済ませてしまいますのでご了承ください。
---
【ダウンロードとインストール】
今回、OpenOffice.orgのBaseを使って締結済み契約書の管理を行うので、まずはOpenOfficeを入手しなければなりません。
OpenOfficeのダウンロードとインストールについては、こちらのサイトが参考になります。
ggrks
【どんなデータベースにしようか?】
さて、OpenOfficeのダウンロードとインストールの完了を待っている時間に、どんなデータベースにするのかを考えることにしましょう。
ここで大切なのは、「欲張らないこと」です。
最初は管理対象をできるだけ絞り込んで、シンプルな構成を目指しましょう。
というわけで、今回作るデータベースが最初に対象とする項目は「契約書ID」「タイトル」「締結日」の3つだけにします。(後で「相手方」と「失効」と「概要」と「メモ」を追加します。が、それはまた後で。)
ここで、「タイトルや締結日は必要だけど、俺、契約書IDとかマジ必要ねーし。」と思ってしまって夜眠れなくなってしまう方は、こちらのリンク先を読んで眠くなってください。
【起動してみよう!】
さて、そろそろインストールは完了しましたか?
では、早速間髪いれずに起動してみましょう。
インストールオプションを小ざかしくいじっていない素直な方のデスクトップには"OpenOffice.org 3.1"という名前のショートカットがあると思いますので、これをダブルクリック。
 こんな画面が出てきたら、データベースボタンをクリック。
こんな画面が出てきたら、データベースボタンをクリック。
次からいよいよデータベースの作成です。
つづく
以前依頼処理フローや締結済み契約書管理についてのエントリーを書いた影響なのか、"契約書 データベース"をキーワードにここへたどり着く方がそこそこいらっしゃるようなので、タイトルのような特集をやってみることにしました。
一連の作成過程では、「データベースとは」的な話は一切省略し、説明が面倒な点は「こうゆうものなので」で済ませてしまいますのでご了承ください。
---
【ダウンロードとインストール】
今回、OpenOffice.orgのBaseを使って締結済み契約書の管理を行うので、まずはOpenOfficeを入手しなければなりません。
OpenOfficeのダウンロードとインストールについては、こちらのサイトが参考になります。
ggrks
【どんなデータベースにしようか?】
さて、OpenOfficeのダウンロードとインストールの完了を待っている時間に、どんなデータベースにするのかを考えることにしましょう。
ここで大切なのは、「欲張らないこと」です。
最初は管理対象をできるだけ絞り込んで、シンプルな構成を目指しましょう。
というわけで、今回作るデータベースが最初に対象とする項目は「契約書ID」「タイトル」「締結日」の3つだけにします。(後で「相手方」と「失効」と「概要」と「メモ」を追加します。が、それはまた後で。)
ここで、「タイトルや締結日は必要だけど、俺、契約書IDとかマジ必要ねーし。」と思ってしまって夜眠れなくなってしまう方は、こちらのリンク先を読んで眠くなってください。
【起動してみよう!】
さて、そろそろインストールは完了しましたか?
では、早速間髪いれずに起動してみましょう。
インストールオプションを小ざかしくいじっていない素直な方のデスクトップには"OpenOffice.org 3.1"という名前のショートカットがあると思いますので、これをダブルクリック。
次からいよいよデータベースの作成です。
つづく








